
11월 6일 월 (온라인)
이번에는 지난주 금요일에 이어서 마찬가지로 온라인으로 교육이 진행되었다.
일찍 안일어나도 돼서 너무 좋다.
오프라인 교육일때
6시 기상->준비 후 7시 출발->버스1시간20분, 지하철 10분->8시 40분정도에 도착
위 일정의 반복이었는데 체력적인 부담이 꽤 컸다.
그럼에도 계속해서 오프라인으로 수강하는 나 자신이 기특하다.
아무튼 이번 시간에는 웹, 앱의 차이점에 대해 중점적으로 배웠는데
폰으로 보는 네이버 사이트가 적응형 웹이라는 걸 이번에 처음 알게 되었다.
원래는 무조건 반응형 웹이 좋은 건줄 알고있었는데,
상황에 따라 다를 수 있다는걸 배웠다.
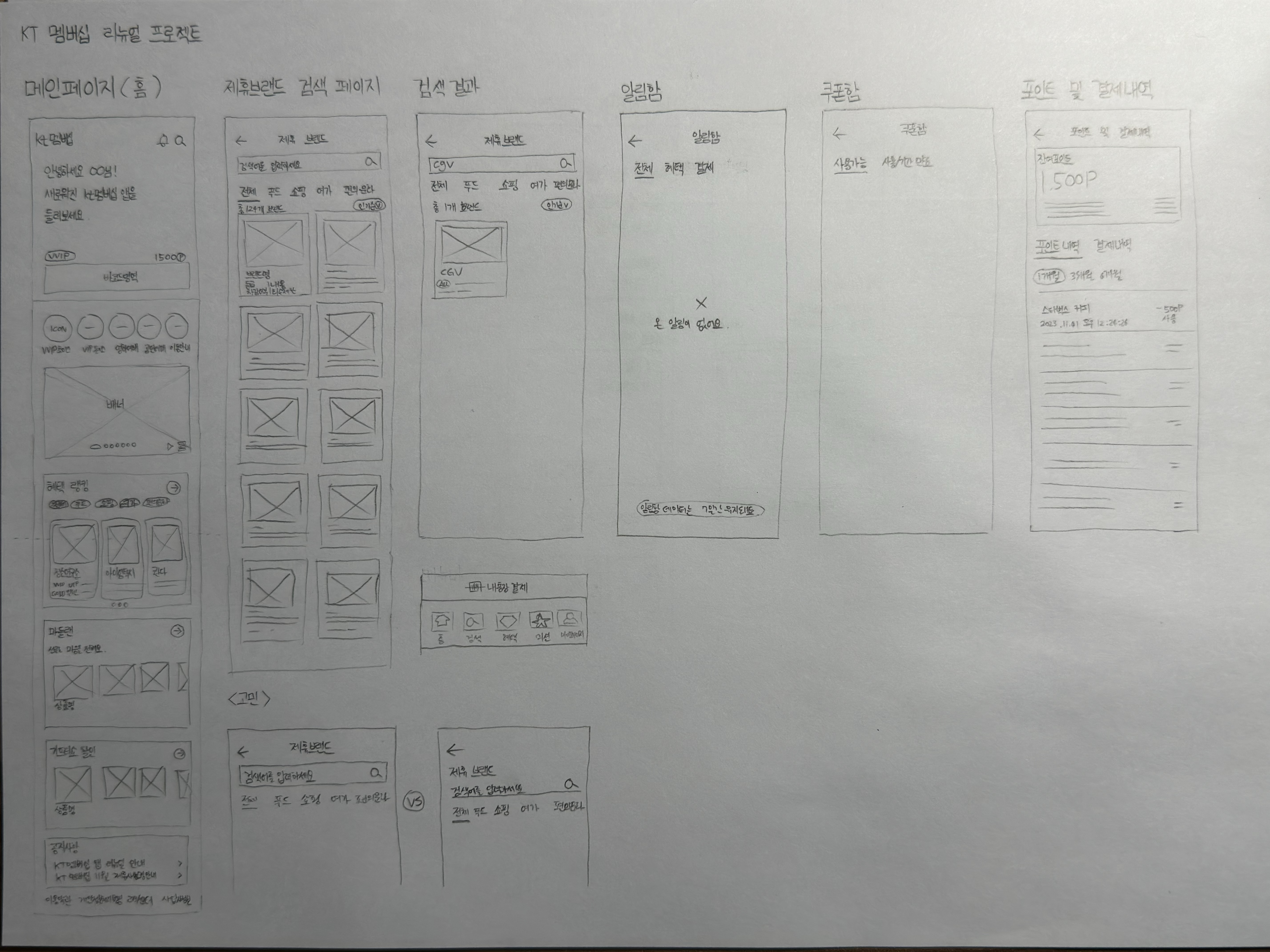
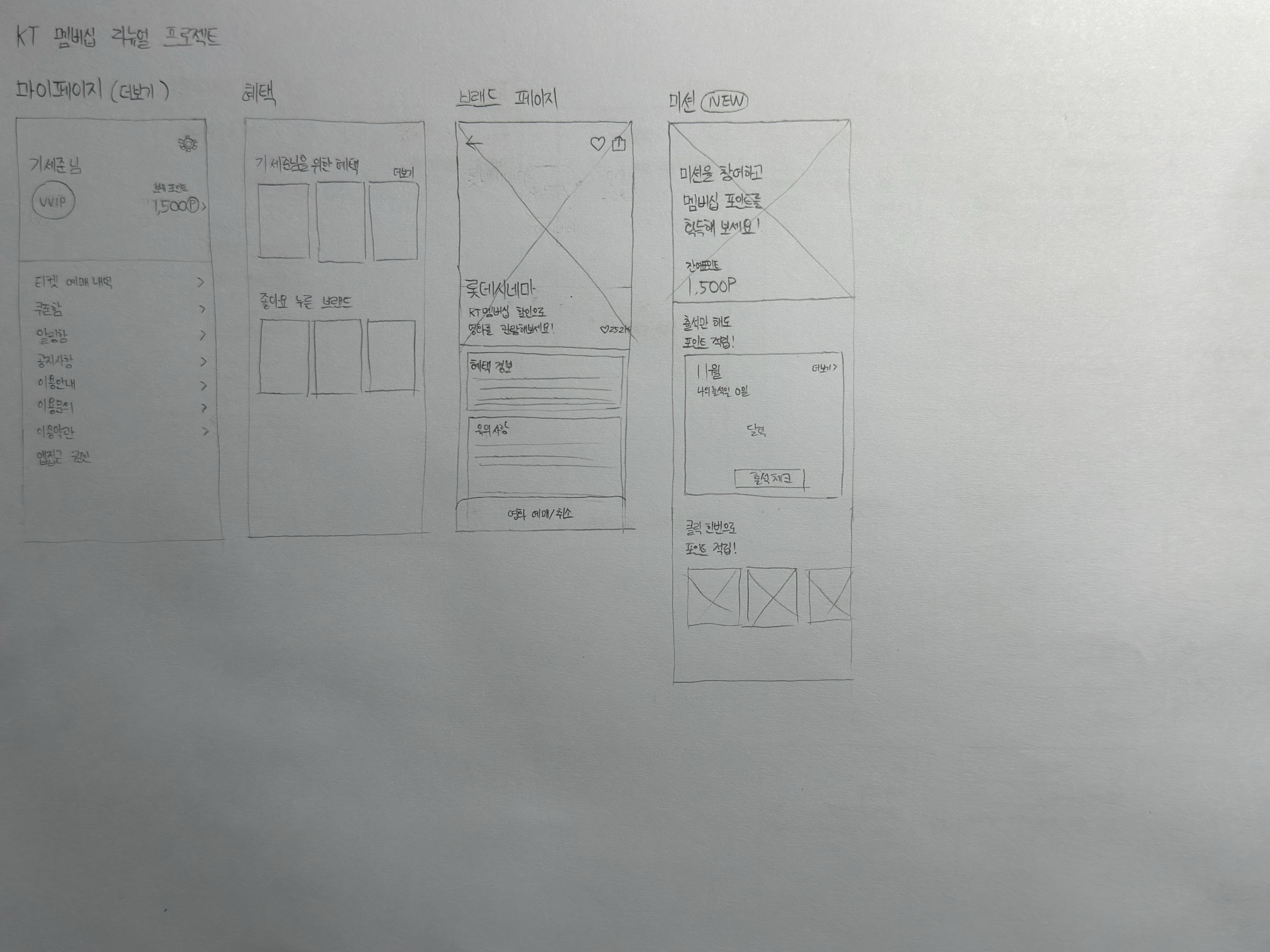
실습은 UI 벤치마킹, 컨텐츠 기획, UI스케치로 진행됐다.
평소 디자인이 좋다고 생각했던 29cm, 토스, 카카오페이 등의 디자인을 벤치마킹해서
kt멤버십 앱을 개인적으로 리뉴얼해볼 예정이다.
lg, skt 멤버십 앱에는 '미션'을 통해 멤버십 포인트를 적립할 수 있는데
kt 멤버십은 아쉽게도 해당 기능이 없다.
그래서 미션 컨텐츠를 추가해 사용자들의 kt 멤버십 앱 사용시간을 늘리고자 한다.


자랑
오늘 설문조사 참여 추첨 보상으로 스벅 깊티를 받았다!
주신 분이 면접 때 같이 면접 본 분이셔서 더 반가웠다.
언젠가 친해지게 된다면 무인양품 최고존엄 솜사탕이라도 드려야겠다.
11월 7일 화 (온라인)
이번에도 역시 온라인으로 교육이 진행되었다.
온라인 교육의 참맛을 느껴버려서 내일 오프라인 교육 가기 싫다.
아니, 오프라인 교육도 난 좋다.
배부른 소리 하지말고 열심히 교육에 임해야겠다.
이번 시간에는 UX를 향상시키는 디자인 원칙과 UX라이팅에 대해 배웠다.
어포던스가 무엇인지에 대해 배웠는데,
이 프로그램을 지원하기 전 상세 커리큘럼을 보고 가장 배우고 싶었던 부분이었다.
오늘 강의 내용은 대체로 인지는 하고있었지만 글로 정의된 내용을 보니
인지하고 있던 내용들이 당연한 것들이 아니라 하나하나의 원칙이며
사용자 경험 만족도를 좌지우지하게 될 요소들이라는 것을 알게 되었다.
UX라이팅라는 단어도 처음 들어봤는데 토스와 애플이 잘 하는 그것이라는 걸 알게됐다.
사용자의 행동을 유발하는 문장을 만들어내는 역시 UX디자이너의 역량이라는 점에서
평소에 책을 더 많이 읽어야겠다는 생각이 들었다.
또 사람들을 자주 만나 대화를 나누는 것도 도움이 될 것 같다.
와이어프레임을 제작하는 실습을 진행했다.
나는 아직 UI스케치 해야할 부분이 남아서 마저 작업하고 와이어프레임을 짜야할 것 같다.
11월 8일 수 (오프라인)
오늘은 오랜만에 오프라인으로 수업이 진행되었다.
아침에 추워서 덜덜 떨면서 왔다.
진짜 얼어 죽을 뻔했다...
내일부터는 목도리라도 챙겨야지..!
강의장에 들어섰는데 조별로 착석해야하는 것 같았다.
그래서 배치도대로 앉았는데 내 옆에 아무도 없어서 디자인적인 얘기를 나눌 수 없어
오전 시간 내내 혼자 조용히 수업을 들었다.
두 명씩 앉도록 강제해주셨더라면.....
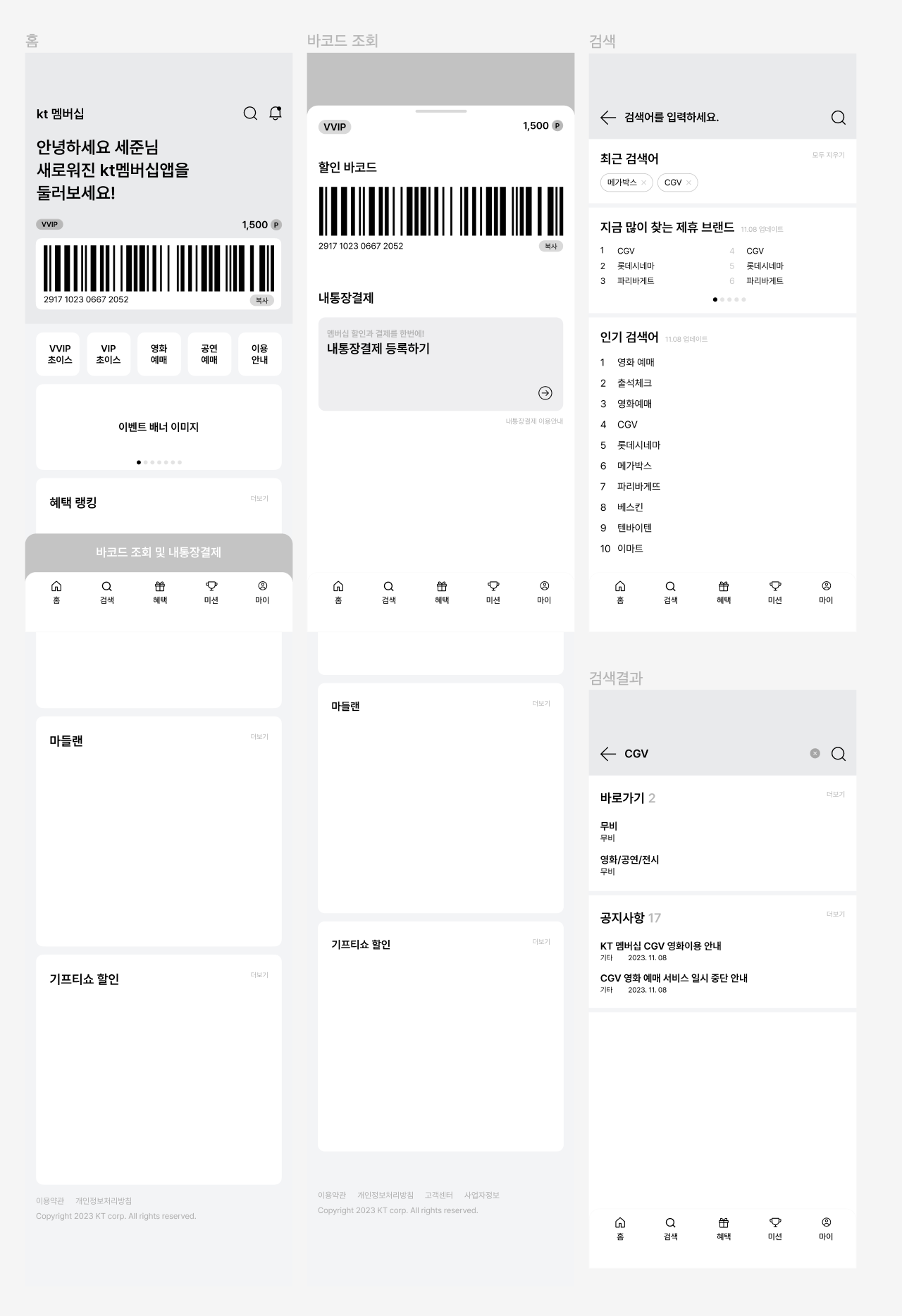
본격적으로 피그마 툴 사용법에 대한 내용을 학습했다.
여태까지 어도비XD만 사용하다가 피그마를 사용하니 뭔가 어색하고 훨씬 더 어려운 느낌이 들었지만 크게 다른 느낌은 못받았다.
앞자리에서 들어서 졸음을 꾹 참고 찬물도 마셔가며 열심히 수업을 들었다.
컴포넌트 기능을 사용해 버튼이나 아이콘과 같은 요소를 손쉽게 관리할 수 있는 법을 배웠는데 앞으로 정말 유용하게 쓸 것 같다.
오후엔 대학동기가 자기도 혼자 앉아서 얘기할 사람없다고 옆으로 오래서 옆에 가서 실습했다.
앞쪽에 월요일에 깊티 주신 분이 계셔서 감사 인사라도 전하고 싶었지만 사회성이 부족한 나는 역시나 그러지 못했다😡
오늘은 1:1 면담을 진행했는데 운영진분께서 역시나 친구분하고 같이 팀하고 싶은지 여쭤보셨는데
아니라고 답했다. 물론 아는 사람이 있으면 마음이 편하긴 하겠지만, 나중에 취업하게 되면 전부 모르는 사람일테니 미리 그런 환경을 체험해보고 싶은 마음이 컸다.
실습은 어제 한 와이어프레임 작업을 이어서 진행했다.
이번 실습 시간은 역대급으로 빨리 지나간 것 같다.
시간이 너무 빨리 지나가는 바람에 내가 와이어프레임 작업을 다 끝낼 수 없었다.
조금만 천천히 지나가줬으면 한다.

11월 9일 목(오프라인)
오늘은 조별로 짧게 자기소개 하는 시간을 가졌다.
1. 디자인 컨셉 도출
디자인 컨셉은 구상, 계획, 전개 전체를 포괄한다.
키워드 도출 '형용사'
멤버십이니까 뭔가 통통 튀었으면 좋겠다. -> 인터렉션을 그런식으로 줘야겠다. [통통 튀는]
박스를 사용하더라도 R값을 줘서 부드러운 느낌을 주고 싶다. [부드러운]
사용하기 편리했으면 좋겠다 [편리]
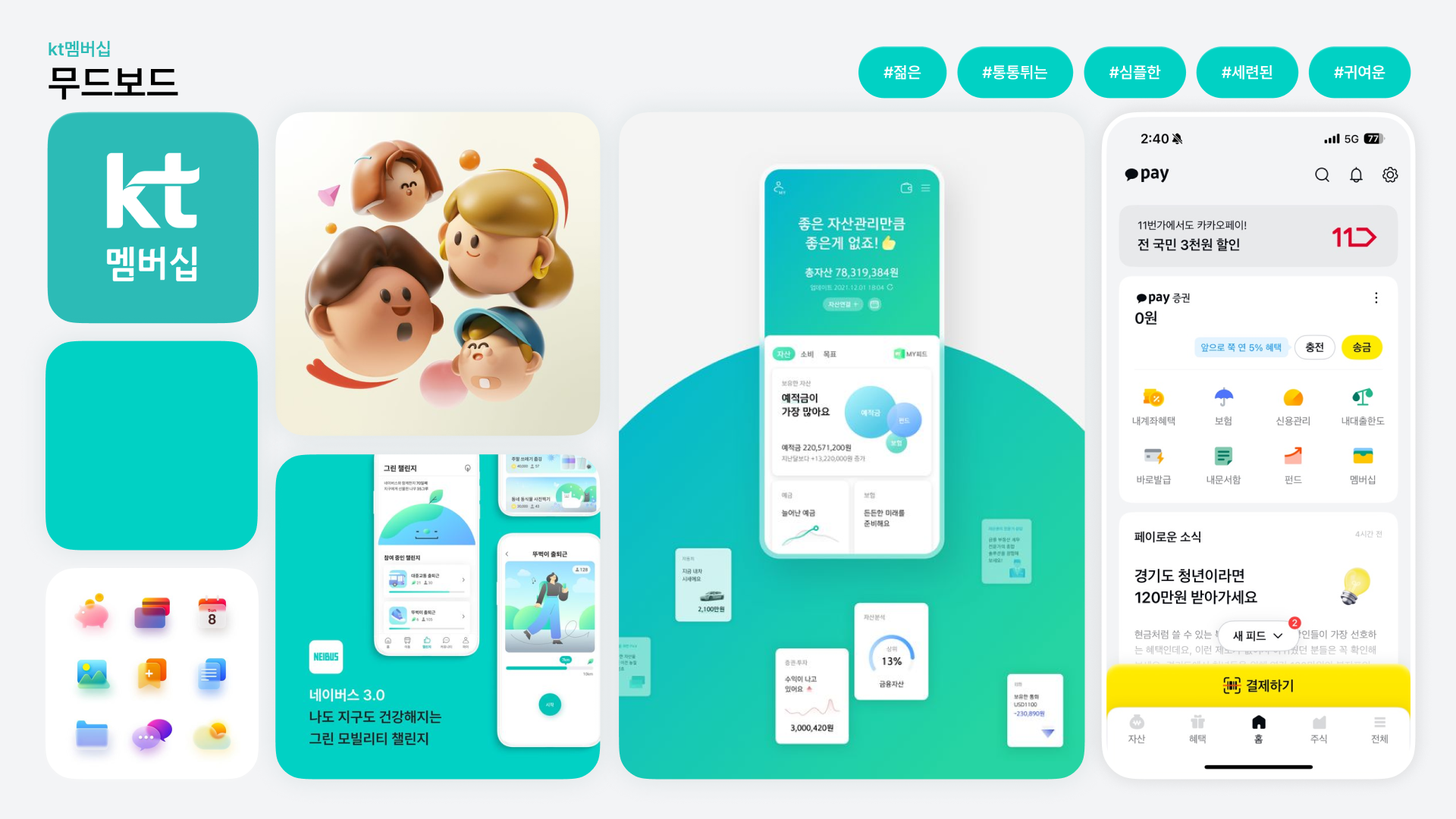
2. 무드보드 이해
무드보드는 내가 생각하는 브랜드의 느낌을 명확하게 시각화하여 전달하기 위한 수단이다.
무드보드는 시각적 커뮤니케이션, 디자인 스타일의 이정표 역할을 한다.

이미지 사용 여부 : kt멤버십은
이미지 타입 선정 :
메인 컬러 선정 : 민트 #2EBCB7
메인 컬러 선정 이유 : 자사 메인 컬러가 민트이기 때문에 브랜드의 통일성을 강조하고 이질감을 줄이기 위해 민트색을 사용헀다.
인사이트를 높여주는 벤치마킹 팁
-폴더별로 정리해서 저장해두기(사진, 레이아웃, 컬러, 폰트, 일러스트, 아이콘, 요소 등)
-시간 지나서 봤을 때 별로면 버리면 됨
오늘 팀원분들과 친해졌다.
점심도 같이 먹고 인스타도 맞팔했다.
특히 나랑 같이 앉은 분과 많이 친해졌는데 감사하게도 말을 많이 걸어주신 덕분인 것 같다.
서로 작업에 대한 피드백을 주면서 작업물을 발전시켜나갈 수 있었다👍🏻
11월 10일 금 (오프라인)
이번 시간에는 UI디자인에 관한 내용을 주로 배웠다.
색, 폰트, 그리드 등 디자인의 기본이 되는 요소들에 대한 이론을 배우며 기초를 다시 다질 수 있었다.
나눔고딕의 경우 본문에 들어가면 괜찮은데 크게 들어가면 모던한 느낌에는 적합하지 않다고 한다.
나눔바른고딕은 본문에 들어가면 리듬이 생긴다.(두께 다름, 높낮이 다름)

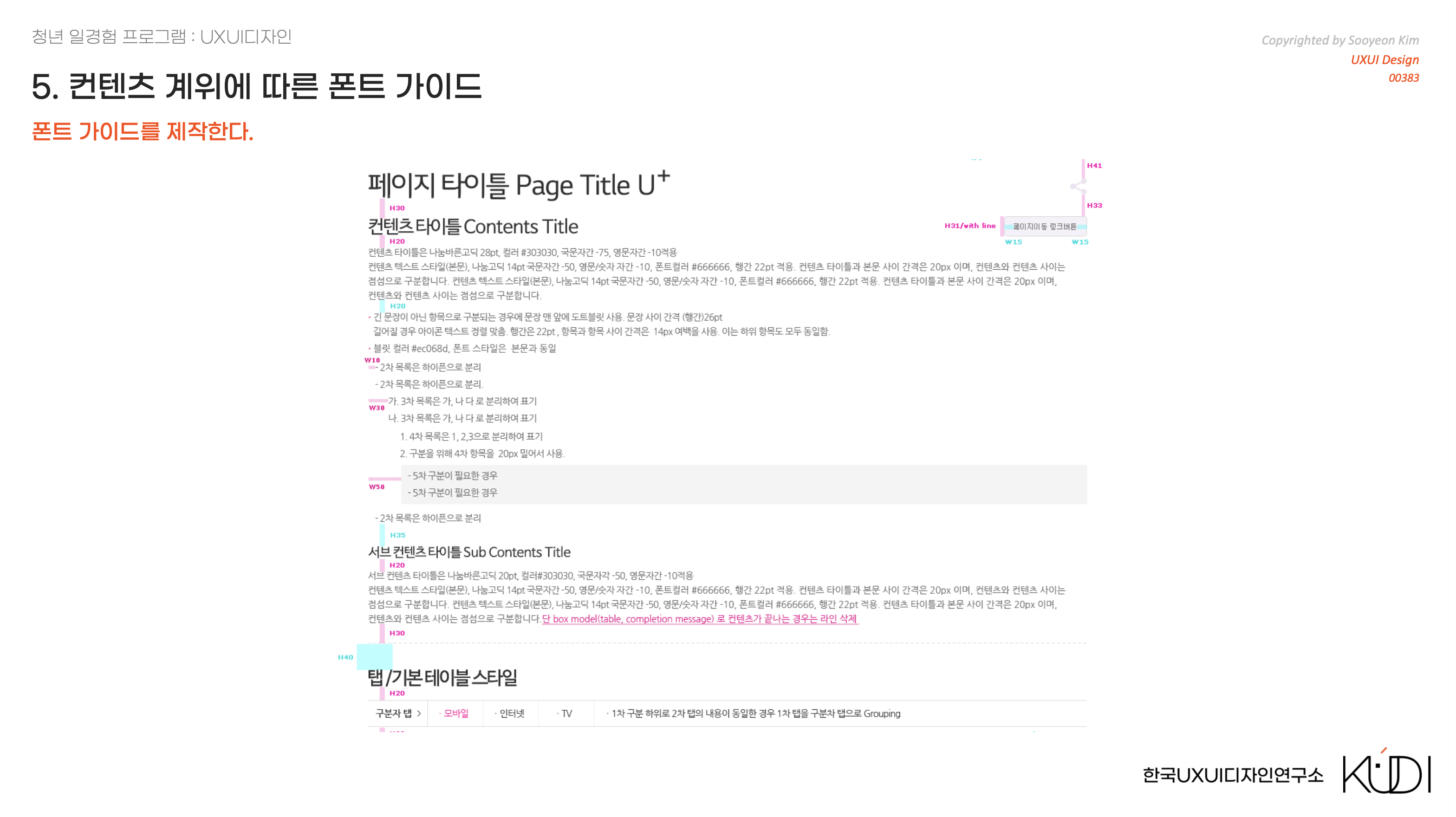
컨텐츠 계위에 따른 폰트 가이드는 내 생각에 UI디자인에서 굉장히 중요한 부분이라고 생각한다.중요한 부분인데 그만큼 어려운 부분이라 레퍼런스를 모작 해보는 노력을 많이 해봐야 감각을 향상시킬 수 있다.
행간의 황금비율=폰트크기x1.618
Safe Area의 margin값은 20pt를 넘지 않게 작업.
본 후기는 유데미-스나이퍼팩토리 UI/UX 디자이너 인턴형 프로그램 학습 일지 후기로 작성 되었습니다.
'유데미x스나이퍼팩토리 > 직무교육 수강 후기' 카테고리의 다른 글
| 3주차 교육 수강 후기[完] - [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 과정 (1) | 2023.11.17 |
|---|---|
| 직무교육 1주차 수강 후기 - [유데미x스나이퍼팩토리] UI/UX 디자이너 인턴형 프로그램 과정 (0) | 2023.10.31 |

